Te explicamos qué es el HTML, para qué sirve y su historia. Además, cómo funciona este lenguaje y qué son las etiquetas html.

¿Qué es el html?
HTML son las siglas en inglés de HyperText Markup Lenguage, que significa Lenguaje de Marcado de HiperTexto. Se llama así al lenguaje de programación empleado en la elaboración de páginas Web, y que sirve como estándar de referencia para la codificación y estructuración de las mismas, a través de un código del mismo nombre (html).
El W3C o World Wide Web Consortium, organización que se dedica a la estandarización de los parámetros de la Red, emplea el html como el más importante lenguaje web, y al cual prácticamente todos los navegadores y exploradores se han adaptado. Es crucial, entonces, para el desarrollo y la expansión de la Red.
Este código opera en base a la diferenciación y ubicación de los distintos elementos que componen la página Web. Así, el código es liviano y meramente textual, pero contiene las direcciones URL de las imágenes, audios, videos y otros contenidos que serán recuperados por el navegador para ensamblar la página, así como las indicaciones para la representación gráfica y estética del texto que se encuentre en la misma.
El HTML ha atravesado diversas versiones y modificaciones, avanzando hacia un modelo de funcionamiento más eficiente y veloz, que obliga a las distintas empresas de software navegador a aplicar consecutivos parches a sus productos para ponerlos al día con cada nueva versión.
Ver además: HTTP
Historia del html
La primera versión de este código apareció en 1991 y fue escrita por Tim Berners-Lee (TBL), siendo poco más que un diseño inicial de 18 elementos, 13 de los cuales aún se conservan. Se lo consideró poco más que una variante del Lenguaje de Marcado General Estándar (SGML) en uso y consistente en un lenguaje de etiquetas, pero ya en 1993 se reconocieron sus virtudes y su potencia en la estandarización de los lenguajes de la Red.
Entonces se inició el trabajo en Html+, una versión más desarrollada, y en 1995 se obtuvo la tercera versión del estándar: HTML 3.0, cuyas sucesivas actualizaciones (3.1 y 3.2) fueron de gran éxito en los primeros navegadores populares de Netscape y Mosaic. En 1997 aparecería el HTML 4.0, ya como recomendación de la W3C, y finalmente en 2006 la versión más reciente, HTML 5.0.
¿Cómo funciona el html?
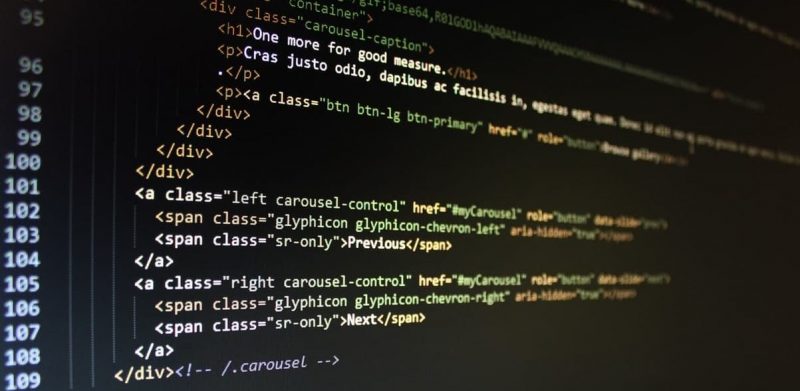
El lenguaje html opera en base a marcadores escritos (que aparecen entre comillas angulares: <html>), a partir de las cuales se cifra la apariencia y orden interno de una página web, así como los scripts o rutinas que operan dentro de ellas. Dicho código fuente hace de ADN de la página Web, diciéndole al navegador de dónde obtener los recursos para su representación y en qué orden, secuencia y modo establecerlos. Y siguiendo el código al pie de la letra, el navegador nos brinda la experiencia de la navegación Web.
Para ello html opera en base a un conjunto de componentes, como son:
- Elementos. Los ladrillos básicos del lenguaje html, sirven para representar el contenido y sus atributos, así como marcar los parámetros del propio lenguaje, como el punto de inicio de la cadena de comandos y el punto de cierre, o las necesidades especiales.
- Atributos. Las especificaciones respecto a valor, color, posición, etc. de los elementos incorporados en el código. Por lo general consisten en una serie de instrucciones lógicas o numéricas.
¿Qué es una etiqueta html?

Se llama etiquetas html a las instrucciones mismas con que se compone el código, es decir, las entradas rodeadas de comillas angulares y que tienen un valor específico en el conjunto, que será luego leído por el programa navegador y traducido en una página Web. Estas etiquetas deben abrir <> y luego cerrar </> cuando ya no se las necesite, en el orden correcto y la secuencia correcta para que no surjan errores.
Algunos ejemplos de etiquetas son:
- <html>. Comando que da inicio a la cadena de instrucciones que es el código html y que cierra con </html> al final del documento de programación.
- <head>. Que define la cabecera del documento html, que se vincula con el título de la ventana del navegador y contiene subelementos como <title> (título), <link> (para vincular a hojas de estilo o modelos estéticos), <meta> (para referir información sobre la autoría del código), etc.
- <img>. Que hace referencia a imágenes y suele estar acompañado de la ruta en donde ésta se encuentra.
- <a>. Para introducir hipervínculos tanto internos como externos, mediante el atributo href y la dirección URL adonde el hipervínculo conducirá.
- <div>. Para introducir divisiones dentro de la página web.
Html5
HTML5 es la versión más reciente de este lenguaje de programación, publicada en octubre de 2014 por el consorcio W3C. Esta modernización del lenguaje reemplazó etiquetas en desuso por versiones actuales y saca provecho a las nuevas tecnologías y necesidades web como formularios, visores, grandes conjuntos de datos, etc.
Sigue con:





¿Te fue útil esta información?
Sí No¡Genial! Gracias por visitarnos :)